|
在我们使用getx时可能需要定义可观察的变量,也就是数据发生改变时会自动刷新的组件,这时只需要在变量的后面加上.obs即可,(需要在继承了GetxController类的类中使用),但是有一个问题是,我看了整个getx的官方文档都没有找到答案,这个问题困扰了我好几天,文档中只说了可以定义可观察的.obs变量,但是这些变量都是字面量,静态的写死的, 我需要用到那种可以动态获取的变量而且是可观察的变量,比如路由跳转携带过来的动态参数,或着是异步网络请求到的数据,这些数据都是动态的,而且需要在数据发生改变时自动刷新组件,最终我还是尝试到了正确的使用方式,希望能帮助到你们 我需要用到那种可以动态获取的变量而且是可观察的变量,比如路由跳转携带过来的动态参数,或着是异步网络请求到的数据,这些数据都是动态的,而且需要在数据发生改变时自动刷新组件,最终我还是尝试到了正确的使用方式,希望能帮助到你们
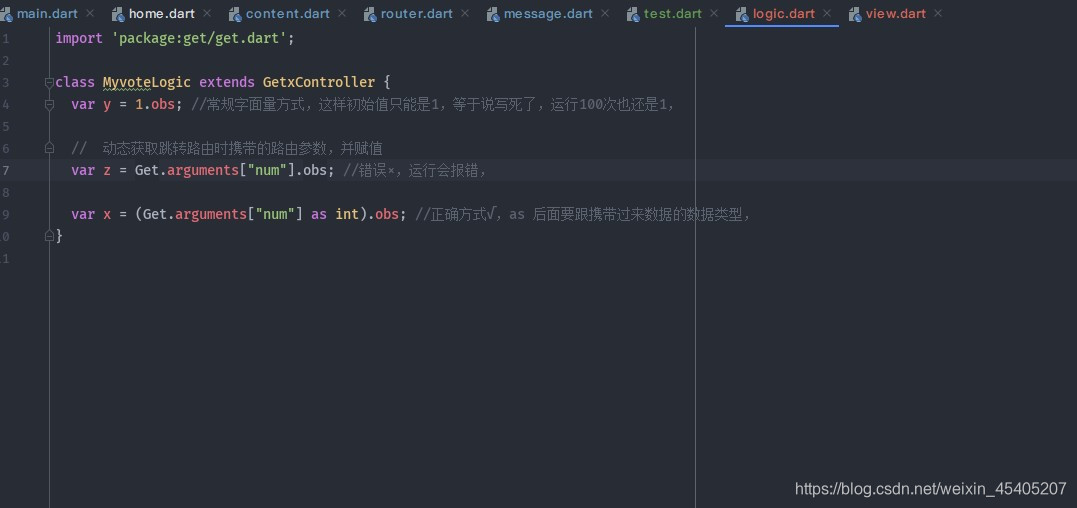
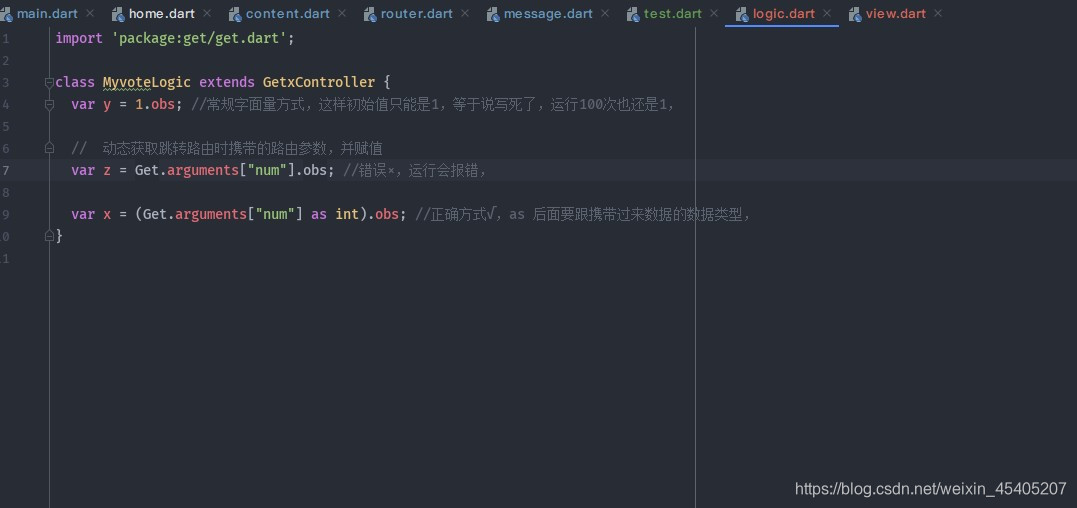
获取路由跳转携带过来的动态参数。 参考面第三个。
import 'package:get/get.dart';
class MyvoteLogic extends GetxController {
var y = 1.obs; //1.常规字面量方式,这样初始值只能是1,等于说写死了,运行100次也还是1,
// 动态获取跳转路由时携带的路由参数,并赋值
var z = Get.arguments["num"].obs; //2.错误×,运行会报错,
var x = (Get.arguments["num"] as int).obs; //3.正确方式√,as 后面要跟携带过来数据的数据类型,
}
使用并运行,可以正常使用,点击按钮时会自动刷新组件, 
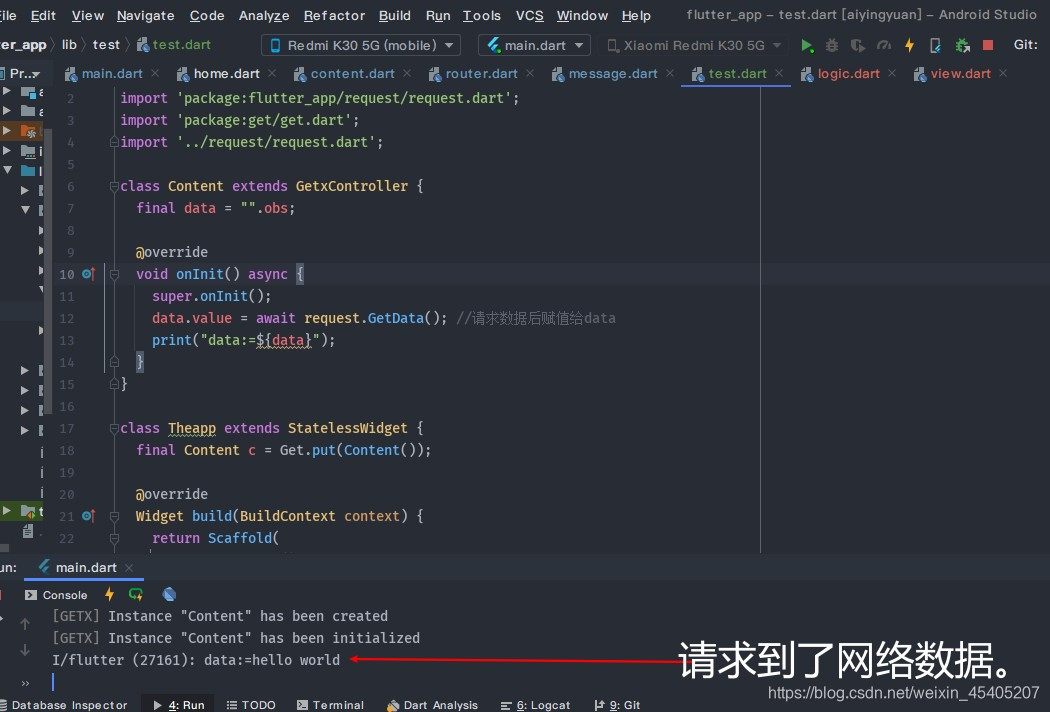
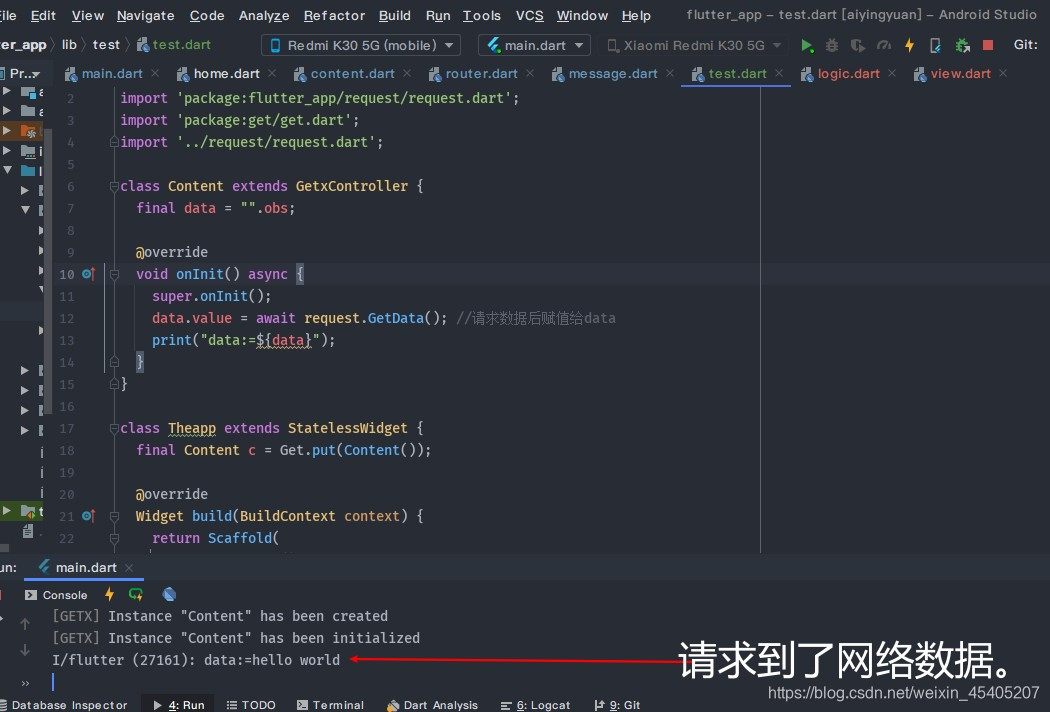
 异步网络请求数据的解决方案, 异步网络请求数据的解决方案,
import 'package:flutter/material.dart';
import 'package:flutter_app/request/request.dart';
import 'package:get/get.dart';
import '../request/request.dart';
class Content extends GetxController {
final data = "".obs; //可以先定义一个可观察变量,等下获取到数据后重新赋值。
@override
void onInit() async {
super.onInit();
//被.obs修饰后的数据是一个对象,想要改变他的值需要改变他的value
data.value = await request.GetData(); //请求数据后赋值给data
print("data:=${data}");
}
}
class Theapp extends StatelessWidget {
final Content c = Get.put(Content());
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: ListView(
children: [
Obx(() => Text(c.data.toString())),
FlatButton(
onPressed: () {
c.data.value = c.data + "1"; //点击后会自动拼接字符串并刷新组建。
},
child: Text("点我hello world后面追加1"))
],
),
);
}
}
运行结果正常, 
|  我需要用到那种可以动态获取的变量而且是可观察的变量,比如路由跳转携带过来的动态参数,或着是异步网络请求到的数据,这些数据都是动态的,而且需要在数据发生改变时自动刷新组件,最终我还是尝试到了正确的使用方式,希望能帮助到你们
我需要用到那种可以动态获取的变量而且是可观察的变量,比如路由跳转携带过来的动态参数,或着是异步网络请求到的数据,这些数据都是动态的,而且需要在数据发生改变时自动刷新组件,最终我还是尝试到了正确的使用方式,希望能帮助到你们
 异步网络请求数据的解决方案,
异步网络请求数据的解决方案,